Как сделать эффективную структурированную презентацию макетов клиенту
09 декабря 2014
Есть много проблем, которые нам мешают, но мы не знаем, как их решить. Есть много решений, которые мы не знаем, как применить и правильно использовать. Изобретение новой конструкции зонта Джона Ханвея было сразу отторгнуто, и было так несколько десятилетий, зато сейчас мы все пользуемся зонтами именно его конструкции. Наша проблема схожа. По первоначальной оценке можно предположить, что 80% веб-дизайнеров и веб-разработчиков не пользуются уже готовыми решениями по двум причинам. Первая - они не знают, что такие решения существуют. Вторая - они не знают, как ими пользоваться. Предлагаю разобраться с проблемами сразу, и послушать вариант их решения.
В цикле статей “Как сделать прибыльной разработку дизайна сайтов" (части 1, 2, 3, 4) часть из них посвящена проблеме, о которой ~40% веб дизайнеров не знают, а ~40% игнорируют - это структурированная презентация макетов.
Текст ниже написал по моей личной просьбе главный дизайнер сервиса (m) maquetter.com Курдёмов Сергей. Попросил его написать так, как он сам видит этот процесс, поделиться опытом и привести примеры. В ответ он застеснялся, т.к. никогда этого еще не делал, но я просил его настойчиво, и он согласился. Сергей настоял на размещении его текста без изменений и коррекции, без добавления какой-либо рекламы.
Приветствую вас, меня зовут Сергей. Прежде всего хочется сказать, что регистрация в (m) maquetter займет буквально минуту. После этого мы сразу же получим бесплатный пакет. В нем нам будет доступен весь функционал сервиса. Разницу между пакетами, как бесплатным так и платными, составляет только количество проектов, которое можно в них создать.

Итак, мы зарегистрировались, что дальше? Давайте рассмотрим на примере. Допустим, у нас есть дизайн интернет-магазина. Создаем проект с соответствующим названием. Автоматически переходим в проект и даем имя первой папке - «Главная».
Тут хотелось бы сделать небольшое отступление относительно имен: давайте осмысленные имена папкам и, что еще важнее, файлам. Все папки и файлы должны быть последовательно и понятно подписаны. Так, чтобы заказчик уже из имени файла мог понять, что он увидит на данной странице.
Вернемся к нашему проекту. В папке «Главная», как сразу ясно из названия, у нас будут располагаться все макеты главной страницы - главная с авторизацией и без, всевозможные выпадающие меню, например, с выбором города, каталогом магазина и т.д.
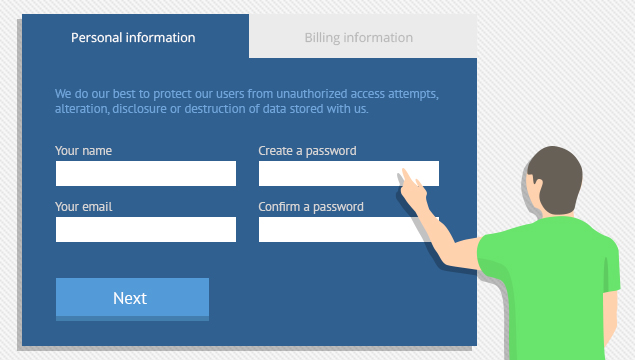
Затем, папка «Вход», которая будет содержать все макеты связанные с входом на сайт - страница регистрации, страница авторизации, восстановление пароля, варианты провалидированных и непровалидированных форм и тому подобное.
Папка «Каталог», папка «Товар», папка «Товар подробно» и так далее по структуре проекта. Многие спросят - «Какая разница, если «Вход» будет стоять не второй папкой, а последней?». Никакой, но поверьте, заказчику будет значительно понятней и приятней знакомиться с дизайном проекта, если он будет видеть структурированный и логичный, относительно поведения пользователя на сайте, порядок макетов. При этом при нажатии вправо на стрелку или клавишу он будет последовательно перемещаться по сайту - по заданной вами траектории. Это позволит ему быстрее понять, что будет происходить на сайте, а значит он задаст вам меньше вопросов. Благодаря этому вы сэкономите массу времени.

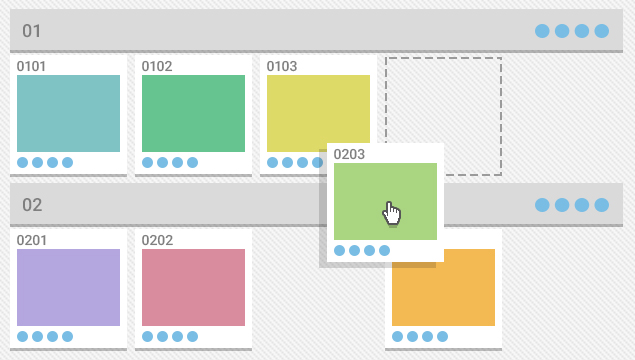
Понятную структуру можно выстроить непосредственно в (m) maquetter.com. Сервис дает возможность менять местами как отдельные макеты, так и целые папки, что осуществляется простым перетаскиванием. Мы можем переименовать каждый, уже загруженный макет, и в случае необходимости, дать ему описание.
Немалую роль в эффективной презентации через (m) играет автоматическая нумерация всех папок и макетов. Так, в нашем проекте будет следующая нумерация - «01 Главная», страницы в этой папке: «0101 с авторизацией», «0102 без авторизации», «0103 выпадающее меню каталога», «0104 попап выбора города»... Папка «02 Вход», страницы в ней: «0201 регистрация», «0202 авторизация», «0203 восстановление пароля»...
То есть, вместо того чтобы, например, писать заказчику - «Посмотрите правки в папке Главной по странице с авторизацией и в папке Вход по странице восстановление пароля, а также в папке Вход гляньте страницу регистрации» достаточно будет написать - «Посмотрите правки по 0101, 0203, а также гляньте 0201». Согласитесь, это значительно удобней, а главное - быстрее. Тестирование показало нам, что клиенты не задают вопросов ни про названия макетов, ни про то, как их правильно смотреть.
In the end of 2012, it was decided to send layouts to clients via email, rather than present them in person. This was due to several factors, one of which was the need to avoid traveling beyond the boundaries of city and country. Most (97%) communications with clients were arranged using Skype, in order to save time and increase efficiency. However, it was difficult for the non-professional users.
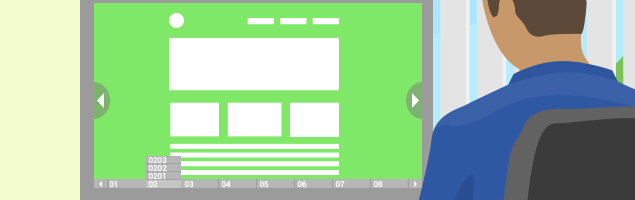
Two convenient interfaces for design presentations and collaboration with the client
In the end of 2012, it was decided to send layouts to clients via email, rather than present them in person. This was due to several factors, one of which was the need to avoid traveling beyond the boundaries of city and country.
Most (97%) communications with clients were arranged using Skype, in order to save time and increase efficiency. However, it was difficult for the non-professional users.
 However, it was difficult for the non-professional users.
However, it was difficult for the non-professional users.
In the end of 2012, it was decided to send layouts to clients via email, rather than present them in person. This was due to several factors, one of which was the need to avoid traveling beyond the boundaries of city and country.
Most (97%) communications with clients were arranged using Skype, in order to save time and increase efficiency. However, it was difficult for the non-professional users.
Design sharing tool is a simple links exchange
In the end of 2012, it was decided to send layouts to clients via email, rather than present them in person. This was due to several factors, one of which was the need to avoid traveling beyond the boundaries of city and country. Most (97%) communications with clients were arranged using Skype, in order to save time and increase efficiency. However, it was difficult for the non-professional users.
In the end of 2012, it was decided to send layouts to clients via email, rather than present them in person. This was due to several factors, one of which was the need to avoid traveling beyond the boundaries of city and country. Most (97%) communications with clients were arranged using Skype, in order to save time and increase efficiency. However, it was difficult for the non-professional users.
Project structure
- Two convenient interfaces for design presentations and collaboration with clients.
- Project structure.
- Design sharing tool is a simple links exchange.
- Automatic numbering.
- Favorable price.
- Download history.
- Online content update.
- Any browser, any device.
Whether you’re presenting high fidelity designs:
- Two convenient interfaces for design presentations and collaboration with clients.
- Project structure.
- Design sharing tool is a simple links exchange.
- Automatic numbering.
- Favorable price.
- Download history.
- Online content update.
- Any browser, any device.


Whether you’re presenting high fidelity designs:
 -->
-->
